Solve Wordpress problem when you can't add images to posts
Wordpress is a great CMS, but sometimes a little sensitive when installed plugins are starting to mingle with the quality of your admin backend. This article shows how you can debug when your insert media (with the media manager) doesn't insert the images in your post anymore.
Minimal requirements for debugging
- Access to your Wordpress admin backend
- Google Chrome (developer tools)
- A bit of experience with debugging (not much)
What is happening
The video below shows in 15 seconds what goes wrong. Please have a look.
How to debug and solve this Wordpress problem
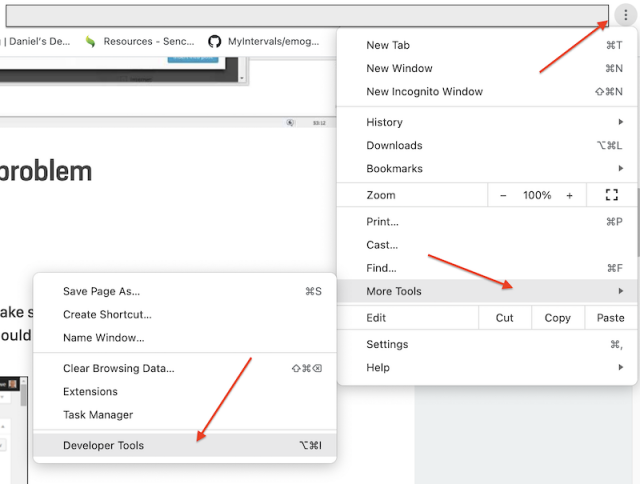
Open in Google Chrome the developer tools (Windows: function key: F12) or via (Mac):

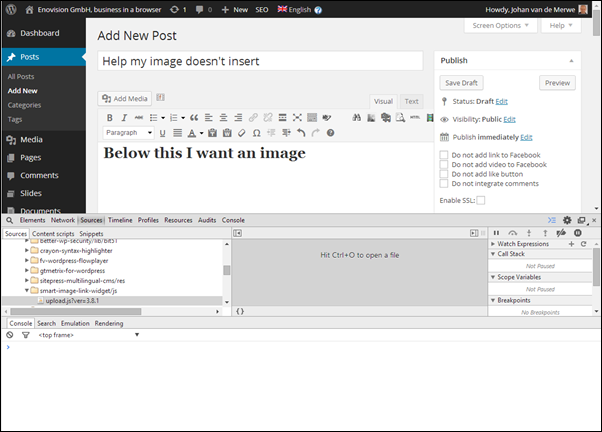
Be sure to do this on the page where you are editing your post and you would like to insert the image. The display should look familiar to this:
First press the

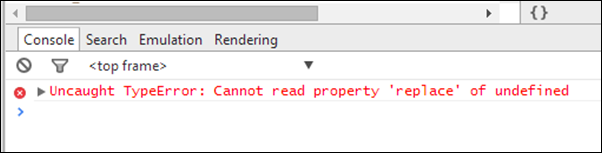
button below the "console" tab. Everything that is below this button is now cleared. Now click on the "Add Media" button and repeat the process to insert an image. Now chances are big that it will come with an error on the place were you just cleared the content.

At the right of the red message it is also telling us where it went wrong.

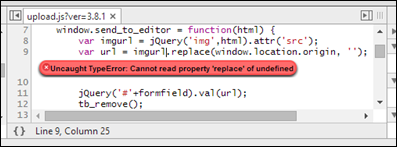
Now double-click on this file name to open up it contents to the exact line where the error occurs.

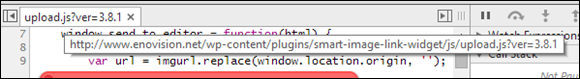
Now hover with your mouse over the filename in the tab to see where exactly this file is located on the web server.

There you are /wp-content/plugins/smart-image-link-widget/js/uploadjs?ver=3.8.1". The most important part is marked in yellow, for it tells us that the problem is with a plugin named smart-image-link-widget.
Now you have 2 options. You can deactivate the plugin or you can see what is wrong and debug it yourself.
Deactivate the disruptive plugin and see what happens
Conclusion
In this article I showed how a certain plugin caused the problem. It doesn't mean however that in your case it is as easy as that. But I suggest you try this method first before following the advise you get a lot, deactivate all your plugins and find out which one is the cause by enabling them one by one. This is on a live website something that you should avoid as much as possible.