How to modify the default CSS in Windows Live Writer
If you are a Windows user and a blogger you might be using Microsoft Windows Live Writer. Well then you know that after registering your blog account it tries to download your template CSS. You can also skip that, but then you have a chance of zero that something good could come out.
Windows Live Writer with your own CSS
My experience is that most of the time WLW doesn't handle your template very well and that you end up with a messy workspace for your posts. That is why I mostly work with the same workspace with my own CSS. I know, it is not the real thing, but it is better than the super widescreen white space that WLW comes up itself when failed. If you have more blogs than just one, this might be a bit uncomfortable, but just see for yourself.
How it works
- Go to the directory: C:Program Files (x86)Windows LiveWritertemplate (or just "c:Program Files...", depending if you have the 32- or 64bits version of WIndows installed)
- Here you see a default.htm and a defaultstyle.css
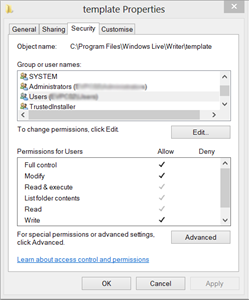
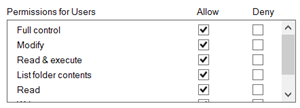
- Modify the permissions of the C:Program Files (x86)Windows LiveWritertemplate directory by right mouse click on the directory in Windows Explorer. When editing the permissions, make sure you choose a profile that is matching yours (like Users), give it Full control by pressing "Edit"

- Modify the defaultstyle.css to your own convenience and save it
- You can also modify the default.htm and include more CSS stylesheets.
- Make a safety copy in another directory outside of this directory!!! Windows Live Writer is overwriting this directory if you reinstall it again.
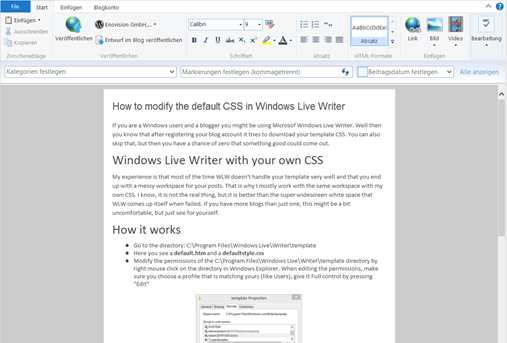
Start Windows Live Writer and choose your blog (with default CSS template). If everything works fine it should look something like this:

ZIP file with my (very modest) template: link