Upgrade Sencha Ext JS in a multi application workspace
In this post I will tell you how you can upgrade your Ext JS in a workspace with many apps and/or packages. It is assumed that you are using Sencha CMD. The article is based on version 6.5.3.6 of Sencha CMD.
It could be that you have this kind of structure for your project:
- root of your workspace
- ext
- App1
- App2
- admin
- App1
- App2
Suppose your workspace has now Ext JS 6.5.3 and your new one is Ext JS 6.5.1. Don't copy manually your new Ext JS to the 'ext' folder of your workspace.
sencha framework add
Just do the following from within the root folder of your workspace:
This will copy the new Ext JS into a folder with the name 'ext653'. Now you have in your workspace at least 2 Ext JS distributions (f.e. 'ext' and 'ext653'). So in the app.json of your application you can have:
"framework": "ext"or:
"framework": "ext653"sencha workspace upgrade
When you replace in one of more app.json files the 'ext' distribution with another ('ext653') distribution you do:
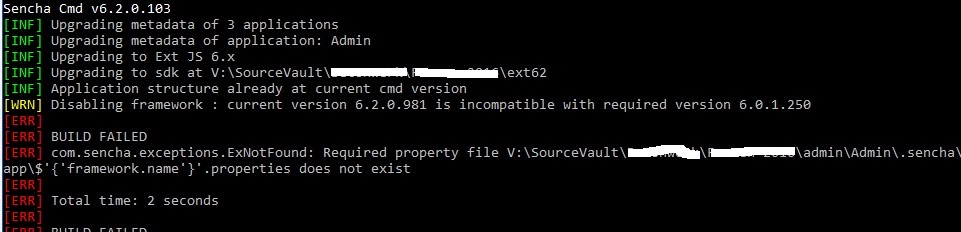
Sencha CMD recognizes that ext653 is the latest version of the framework and updates all the apps and packages in the workspace automatically, that is (older sample in image):

It shows that it is not compatible with required version 6.0.1.250. This can be solved by editing the sencha.cfg file of your applications (not workspace).
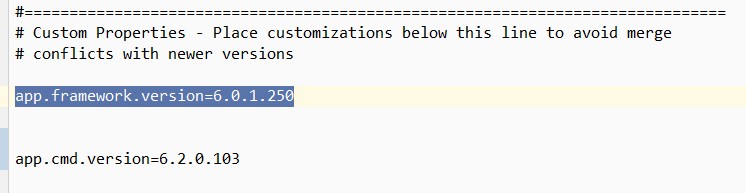
Remove the line that is colored blue in the following image:

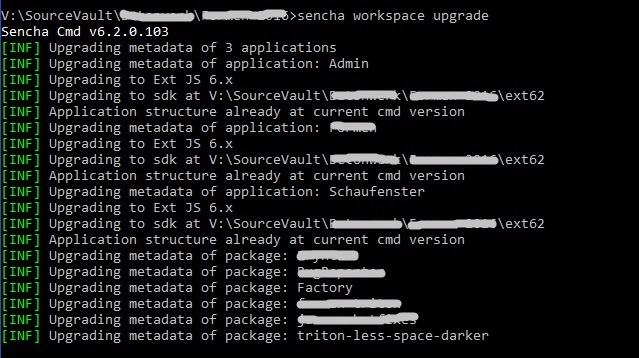
Now run the command again. If everything ran well it should look like this:

As you can see it upgraded Ext JS to the version located in folder 'ext62'.
What if Ext JS 6.5.x becomes Ext JS 6.5.y and you want to replace 'ext'?
When Ext JS 6.5.x is upgraded to Ext JS 6.5.y and you want to do an upgrade of the 'ext' folder in your workspace, you do the following:
Now the ext folder will be replaced by the new distribution.








