How to submit the formatted datepickerfield value in Sencha Touch 2
How to submit the formatted datepickerfield value in Sencha Touch 2
15 Jul
2013
Posted
in
Sencha Touch
This small article shows how you can submit a formatted date of a datepickerfield in Sencha Touch.
If you are used to Ext JS then sometimes Sencha Touch is quite annoying in missing some features that makes life a bit easier. When submitting a form to the server, Ext JS has on a datefield the config option submitFormat. With this option you can simply submit the date in the format that you want, like 14.10.2013 instead of 2013-10-14T00:00:00.
The configuration in the form
{
xtype: 'datepickerfield',
name: 'date_raw', // change this with something logical
label: 'Your Datepickfield',
required : true,
dateFormat: 'd.m.Y',
listeners: {
change : function( datepicker ) {
this.up('FormPanel').down('#date_formatted').setValue(datepicker.getFormattedValue());
}
}
},{
xtype: 'hiddenfield',
itemId: 'date_formatted',
name: 'date_formatted' // change this with something logical
}
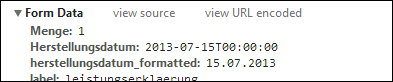
As you can see the listener will now update the hidden field to the formatted value. On the server you can use the field you like. Not very nice, but it works. The result looks something like this: