
Sencha Themer the missing link in ExtJS theming
Being a Sencha ExtJS developer for almost 10 years I never bothered too much that the themes that came with the package were not very impressive. It started to bother me up to the moment Sencha ExtJS version 5 was released. Until then I had limited arguments to convince customers that an update of their software would give a whole new user experience. We were using the Ext.gray theme that was already in ExtJS version 3 and offered a Windows XP kind of user experience. Some would call it nowadays old-fashioned.

SASS and Compass
In ExtJS 4 & 5 still only few themes were offered by Sencha and the Neptune and Crisp theme were just taking to much space for the large amounts of data presented in views. Everyone was thrilled about SASS used in ExtJS but it was a monks work to modify a complete theme. That time could now be behind us with the soon to be released Sencha Themer.
Sencha finally offers a revolutionary product that takes away the hassle of making your own themes for ExtJS. We took a look at the early access release, so it is still premature, but beneath the cover it looks more than promising.
Sencha Themer
The Sencha ExtJS framework was never praised for their forward thinking in relation to theming and there are developers that hesitate to use ExtJS because of it. Sencha Themer is a great product. Although it is an early access release (6.0.0.18), it really blew my head off once I started working with it. This is exactly how I think theming should be. But please keep on reading, the end has a real cliffhanger.
How does it work

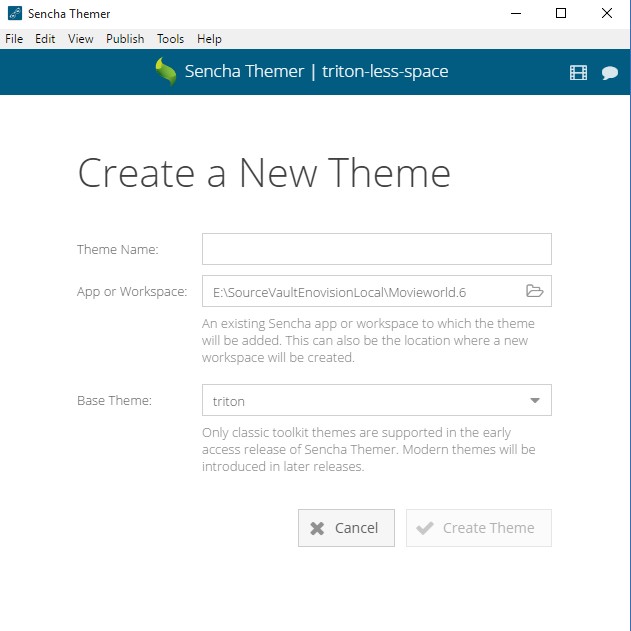
After starting the program you can create a new theme or modify an existing one. The theme that you are going to edit has to be a package theme in an application or workspace. Simply because in the background a Sencha watch (Sencha CMD) is running. This program requires Sencha CMD 6.2, which is also an early release.
It is a pitty that you don't have a console where you can see it running (like you can in terminal with Linux/Windows).
Sencha watch results are written to a log file where you can see them. But due some errors in the program, I had the feeling that Sencha CMD choked a few times and you had no clue why. Restart of the program was required a few times because panels were frozen or even disappeared. For sure this will be solved in the final version.
First project, a smaller Triton theme
For one of our recent projects we have used the Triton theme with some modifications. But after I have seen some users working on laptops with smaller resolutions up to 1200x800 I noticed that the Triton theme looks beautiful but takes quite some space on the "non-data" elements. So my first effort was to make a "triton-less-space" theme.

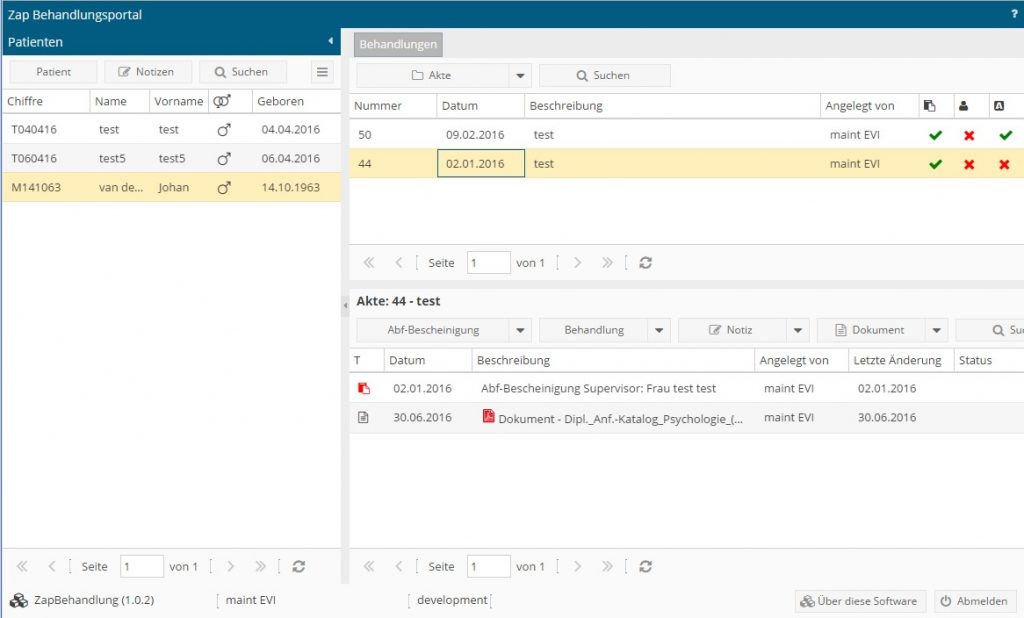
When you start creating a theme you can select the theme where you want to base it on. As you can see currently only classic (desktop) themes are supported. I can imagine that this will be expanded to the modern (mobile/tablet) themes as well. We pick for our first project the Triton theme.

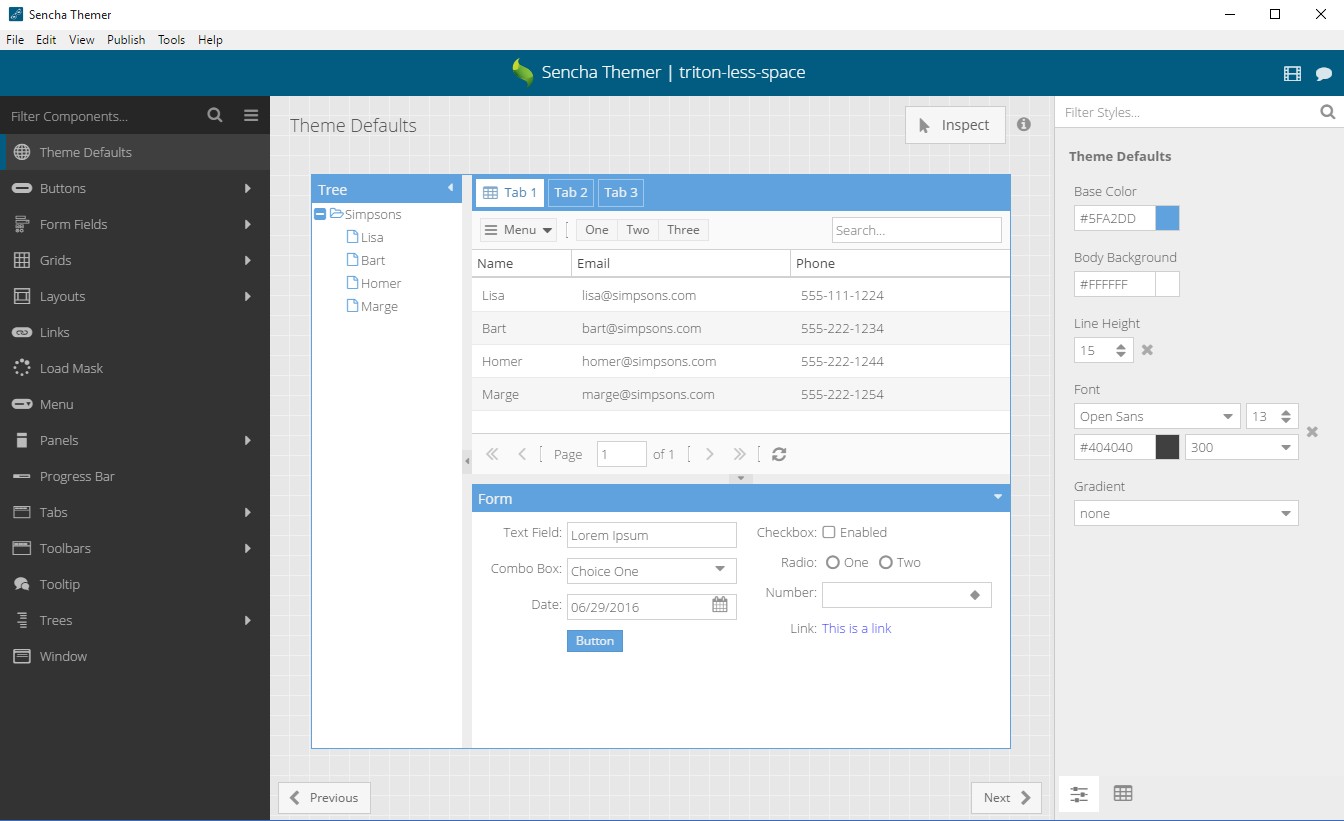
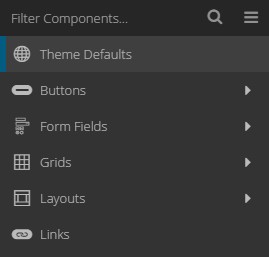
Component tree
After I created the theme in my application workspace it was really not much more than passing all the elements in the components tree on the left and change the (SASS) properties to my liking in a WYSIWYG style. Most of the time I changed the font and padding sizes, but a little here and there I changed the background color slightly (toolbar).
In the Theme Defaults you can change some basic values of the theme that are inherited throughout the whole theme. If only the base color is modified it already has a big impact on how your theme is going to look.
WYSIWYG editing
The program offers a WYSIWYG editing. Once you have modified a value in a property, which is in the background a SASS variable in the theme, it will refresh automatically the result in the main section of the program.
Searching variables

Editing the theme WYSIWYG is great, but you can also search for the SASS variable within themes. You can search within the scope of the current component or check the "Search all variables" to search within the whole theme. This search starts the moment you start typing and that would have been better if it would start after you press Enter or hit the search icon, because currently it is very slow. Any typing errors in your search argument leads to some frustration if you hit the backspace key a few times.
Two Ways of editing of variables

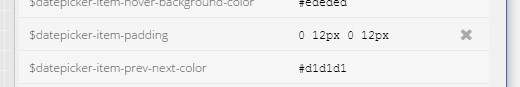
As said earlier you can edit WYSIWYG, but you can also edit the variables directly. That comes in handy, because on some components you want to control all the padding, where in the WYSIWYG it contains only the "padding" in general. Then you can search the variable and change the padding in something like "10px 0 10px 0".

I have used this on the calendar component and that works fine.
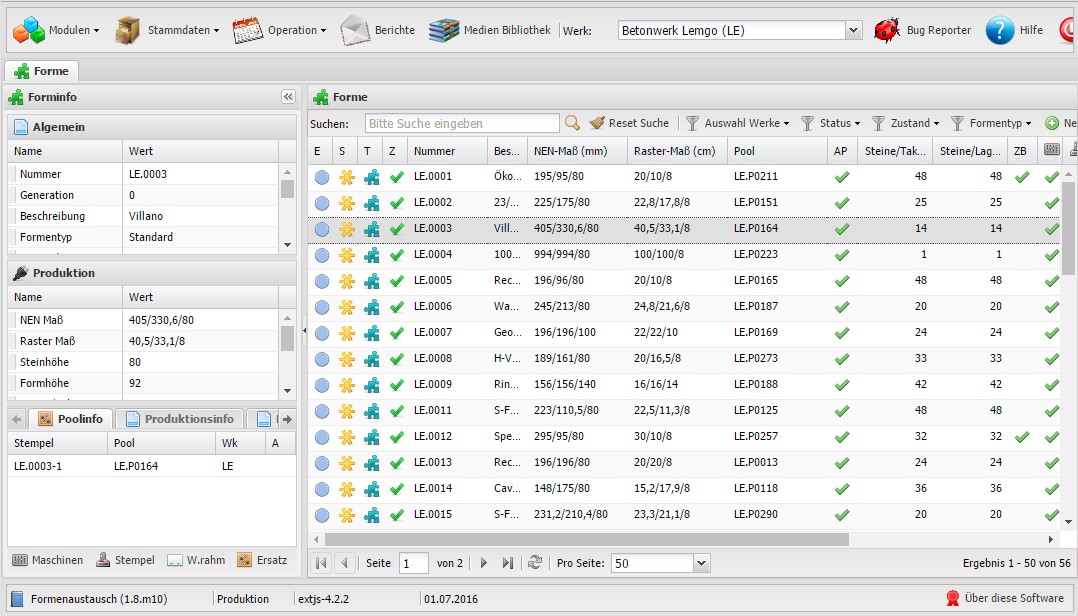
Second test: opening the theme in the actual application
My first project was simply like the boy entering a candy store, but now I want to try something serious. I want to have the theme we have created "triton-less-space" in a genuine customer application. To do this you can publish the theme as a zip file and save it somewhere on your disk. After that, you simply extract the content of the folder into the packages/local folder of your application. Now that the packages/local folder has the "triton-less-space" folder with our theme, we modify the app.json of our application and tell it to use our newly added theme.
Almost working out of the box
It worked almost right out of the box. It is fair to say that it would have worked right out of the box, if I hadn't used the vertical tree menu with the "navigation" UI. For that some modifications were made in the original theme of the application and were not in the "Themer" theme. After I added these SASS modifications to the "sass-less-space" theme it worked without a flaw. In the background I had my own "Sencha watch" on the server monitoring my application changes. I was impressed.

How about SASS outside theme and application?
I was considering that with the Sencha Themer product you might have to create a condition where you want to have custom SASS outside of your theme (package), but also outside of your application (which can be more than 1 in a workspace). I never tried to have a sass folder that is watched by Sencha CMD in the workspace common folder. Otherwise it could be that you override your theme with your modifications (as my "navigation" UI).
But some things were not right, let's change it
I was too enthusiastic in minimizing everything and found out that the trigger buttons on the numeric field were pushed together. That had to be changed. Now having the theme in a real application it was time to try and open it in Sencha Themer from that location instead from my "theme laboratory" were I started playing.
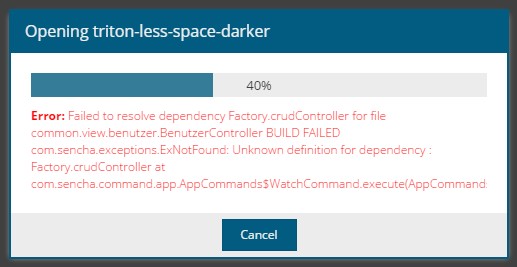
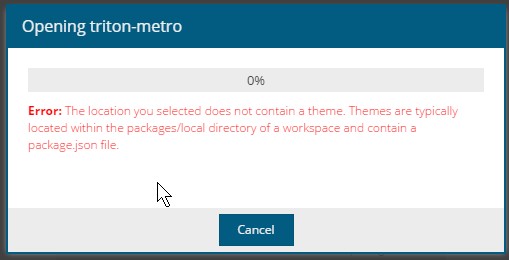
At first it looked fine and it seemed that the program opened the theme without a problem. But then a nasty error came up, which I reported to the Sencha developers. It was struggling with some custom dependency packages in the application (see image below).

If I run the Sencha CMD from the prompt it runs without a problem, but the Sencha CMD in the background of Themer has some trouble solving the dependencies. The dependency of the problem shown is a remote package that is used in some components in the common folder of the workspace. Not an everyday workspace installation maybe, but still that is how it was build an serving a number of applications in the workspace.
I am sure that this will be solved in the final release. The only thing is that our test stops there, because the theme won't open. So the only way that remains is "zip file" publishing and overwrite the theme in the application.
Creating a new Triton theme, but a little darker
Last thing I have tried is to create a new theme based on the "triton-less-space" theme. It would be nice that you could copy a theme from an existing theme created with Sencha Themer. Now you have the possibility to open a theme and rename it, but that is not what we want. My workaround was to copy the folder of the theme I'd like to use and open the copy in Sencha Themer.

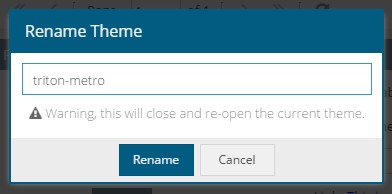
That doesn't work. When opening the theme it will show the original name of the theme in the header of the application and after renaming the theme in Sencha Themer it will close the theme and reopen it, but that is too much and the program chokes. It doesn't recognize the just renamed theme.

But we are not an easy fish to catch, so let's change the name of theme in the package.json of the just copied theme. And now the theme just opens fine, with it's new name showing up in Sencha Themer.
Conclusion
This is an early release and I don't know if Sencha is too happy that I publish this review. But the main reason is that I am, besides some bugs that still have to be solved, really thrilled about this product. I would say that Sencha finally offers a tool to silence one of the major critics on their framework: "lack of good looking themes". With Sencha Themer you can build your own theme in just a couple of hours, it's really that easy. The program is very easy to work with and it does what it should do. Somebody without any knowledge of Sencha ExtJS is able to paint a new theme.
To my opinion is this program the missing link in the Sencha ExtJS family that many of us have waited for, for a long time. No more difficult hassle with copying sass components and modify their styles individually with the help of the ExtJS API documentation. And often losing a lot of time when it doesn't work right away. I am really excited about it.
The excitement silences
But here is also where my excitements comes to a stand still. Sencha decided to have this product only available to customers with Premium support. And that is a shame. For a framework that is so much under fire for being too expensive, too large and too exclusive this tool would give a great opportunity to revive it again for a lot of customers and even newcomers. There are companies that simply give it away to attract new customers or as a part of a customer loyality program.
Sencha wake up
Sencha has quite a rigid and not seldom hard to follow market strategy, but hopefully they can be convinced not to keep this exclusive for only a few premium customers. It is simply too good for that.








