The power of the modification overrides in Opencart 2.x
All the samples I show below are all genuine requests I had for a customer.
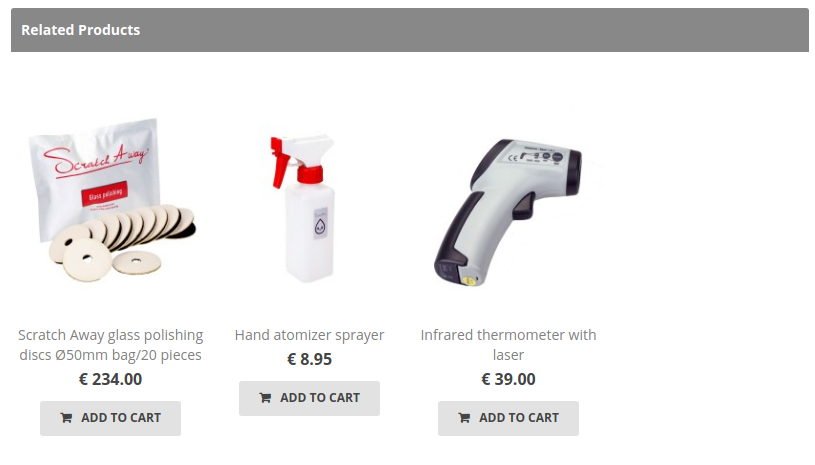
Sample 1. Add the item number (sku or model) on the related posts on a single product page

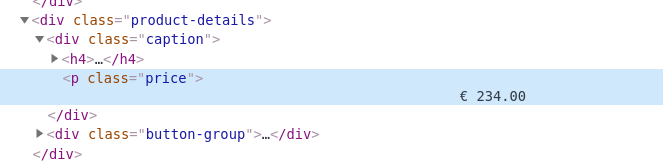
In the image below the item number is missing, so we have to add it. What we do first is finding out where we would like to add the item (sku, model) by having a look at the code with Google Chrome inspector.

The item number is going to be added just after the price, but within the caption div block.
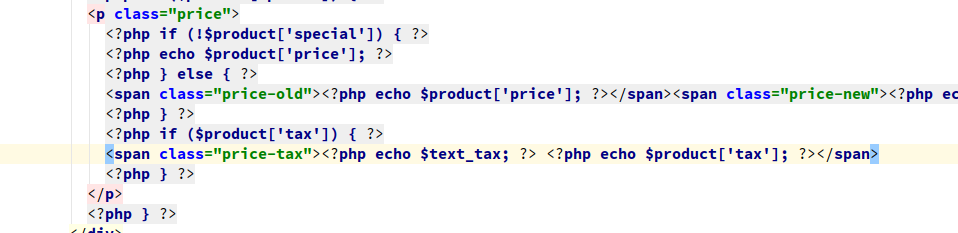
Next thing we need to do is to find out where we can shoot the code into the template.

Although our customer is using a custom theme, we can see that it has to come just after the <span class="price-tax"... and before the <?php }?>. The reason that it is found within a loop is because more than one related articles are presented.
The template file containing this code is the catalog/view/theme/<customer-custom-theme>/template/product/product.tpl.
Another challenge, we need the sku or model value for our products
But we have another challenge to deal with. Let's have a look at the controller function, which can be found in file catalog/view/controller/product/product.php:
$results = $this->model_catalog_product->getProductRelated($this->request->get['product_id']);
foreach ($results as $result) {
...
$data['products'][] = array(
'product_id' => $result['product_id'],
'thumb' => $image,
'name' => $result['name'],
...
'tax' => $tax,
'minimum' => $result['minimum'] > 0 ? $result['minimum'] : 1,
'rating' => $rating,
'href' => $this->url->link('product/product', 'product_id=' . $result['product_id'])
);
}Within the $data array that is created as a result for querying the related products, the sku or model is not by default included. We can correct this with a simple modification.
To do list for the modification
- Alter the template in such a way that the item number is included
- Alter the language file to have
Item:language indepedent - Alter the
$dataarray to have theskuormodelincluded for usage in the template (step 1)
I have seperated the modifications for language and controller, template. Let's start with the language.
Language
<?xml version="1.0" encoding="utf-8"?>
<modification>
<code>language_modifications_product</code>
<name>Language modifications product</name>
<version>1.0</version>
<author>J.J. van de Merwe</author>
<link>http://www.enovision.nl</link>
<file path="catalog/language/*/product/product.php">
<operation>
<search position="after">
<![CDATA[
$_['text_tax'] = 'Ex Tax:';
]]>
</search>
<add position="after" action="insert">
<![CDATA[
$_['text_item'] = 'Item: ';
]]>
</add>
</operation>
</file>
<file path="catalog/controller/product/product.php">
<operation>
<search position="after">
<![CDATA[
$data['text_tax'] = $this->language->get('text_tax');
]]>
</search>
<add position="after" action="insert">
<![CDATA[
$data['text_item'] = $this->language->get('text_item');
]]>
</add>
</operation>
</file>
</modification>What is happening here? Well, the first part is adding the $_['text_item'] entry to the language file.
The second part of this modification is making this entry available in the controller. This modification makes that you can use it in a template as a $text_item variable.
Modification file for controller and template
<?xml version="1.0" encoding="utf-8"?>
<modification>
<code>add_item_id_to_related_products</code>
<name>Theme: add item to related products</name>
<version>1.0</version>
<author>J.J. van de Merwe</author>
<link>http://www.enovision.nl</link>
<file path="catalog/controller/product/product.php">
<operation>
<search>
<![CDATA[
'product_id' => $result['product_id'],
]]>
</search>
<add position="after" action="insert" offset="1">
<![CDATA[
'model' => $result['model'],
]]>
</add>
</operation>
</file>
<file path="catalog/view/theme/our_customer_template/template/product/product.tpl">
<operation>
<search>
<![CDATA[
<span class="price-tax"><?php echo $text_tax; ?> <?php echo $product['tax']; ?></span>
]]>
</search>
<add position="after" action="insert" offset="1">
<![CDATA[
<div class="product-item-id"><?php echo $text_item; ?> <?php echo $product['model']; ?></div>
]]>
</add>
</operation>
</file>
</modification>adding the field value from the model field
In the first step we simply add the the model field to the array that is created in the controller catalog/controller/product/product. It is a simple as that. We can do this while the query is a join with all the values from the product record, including sku and model. We take the model value.
using it in the template
The second operation is adding the html to the template (our_customer_template/template/product/product.tpl).
<div class="product-item-id"><?php echo $text_item; ?> <?php echo $product['model']; ?></div>You can see that $text_item is used as a label and `$product['model'] as a value.
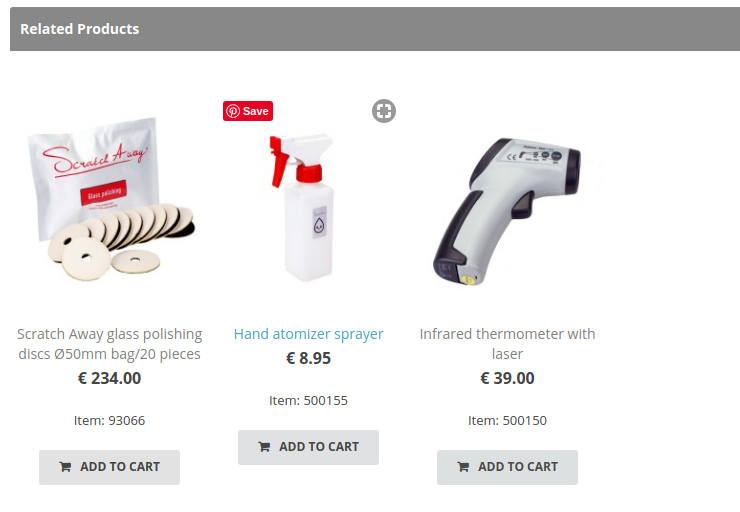
The end result

Bonus, removing multiple lines
In this small example I will show how to remove multiple lines.
Original
(file: /admin/view/template/catalog/product_form.tpl)
<label class="col-sm-2 control-label" for="input-related"><span data-toggle="tooltip" title="<?php echo $help_related; ?>"><?php echo $entry_related; ?></span></label>
<div class="col-sm-10">
<input type="text" name="related" value="" placeholder="<?php echo $entry_related; ?>" id="input-related" class="form-control" />
<div id="product-related" class="well well-sm" style="height: 150px; overflow: auto;">
<?php foreach ($product_relateds as $product_related) { ?>
<div id="product-related<?php echo $product_related['product_id']; ?>"><i class="fa fa-minus-circle"></i> <?php echo $product_related['name']; ?>
<input type="hidden" name="product_related[]" value="<?php echo $product_related['product_id']; ?>" />
</div>
<?php } ?>
</div>
</div>
In this code we want to remove the highlighted lines.
Now we have customization that looks like this:
<modification>
<name>Samle</name>
<id>sample</id>
<version>1.0</version>
<code>sample</code>
<author>sample</author>
<link>sample</link>
<file path="admin/view/template/catalog/product_form.tpl">
<operation>
<search>
<![CDATA[
<input type="text" name="related" value="" placeholder="<?php echo $entry_related; ?>" id="input-related" class="form-control" />
]]>
</search>
<add action="remove" offset="7"></add>
</operation>
</file>
</modification>
In search tag (14) we only place one line of code. This is the first line of the block that we are going to remove.
In the add tag (17) we add an offset with a value equal to total number of lines we want to remove, starting from 0, so a value of 7 means 8 lines in total. Pay special attention to the "remove" action, which is not documented.
Result after loading the customization
<label class="col-sm-2 control-label" for="input-related"><span data-toggle="tooltip" title="<?php echo $help_related; ?>"><?php echo $entry_related; ?></span></label>
<div class="col-sm-10">
</div>
</div>








