Line Awesome Package as alternative for Fontawesome in Sencha ExtJS 7
Sencha ExtJS contains a Fontawesome package for adding icons to your application. But if you don't have a commercial license for Fontawesome you end up with "fat" looking solid icons. A free to use alternative is Line Fontawesome Icons.
Font Line Awesome Package
To makes things easier I developed a font-line-awesome package for it with extras.
Usually you use fontawesome with the iconCls or Glyph property in views like "fa fa-cog", but if you decide to change that icon, you have to go through your code to modify it everywhere where it is used.
That is why I created a singleton that does the heavy lifting so that you can use the icon in a "get" form related to the config definitions. Then there is only one source that maintains the icons for your purpose.
Sample:

- Fontawesome
- Line Font Awesome
The extras
There is only one singleton in this package. In the package.json all external related fonts and css is loaded as remote (not bundled) sources to the application resources itself.
alternate class names
I have given the singleton some alternative class names to make access a little easier.
- Licons
- Licon
- LineIcons
Any of these classnames can be used to address a function from this singleton.
iconCls: Licons.getHandshakeRed()config
I have defined in the config icons which I am using quite often or are very common. This makes it easy to use it in an iconCls as:
iconCls: Licons.getHelp()which translates to:
iconCls: 'fas fa-help'Ext.define('FontLineAwesome.singleton.LineIcons', {
singleton: true,
alternateClassName: ['Licons', 'Licon', 'LineIcons'],
$configStrict: false, // surpresses warnings
config: {
diamond: 'las la-gem',
gem: 'las la-gem',
link: 'las la-link',
...
/* colors */
red: '#f60202',
green: '#307203',
blue: '#05479a',
yellow: '#746601',
black: '#000',
white: '#fff',
gray: '#6d6d6d',
grayDark: '#3d3d3d',
orange: '#ff9900',
purple: '#9b00bf',
},
... More icons and some utilities
Unfortunately you can't simply add anything to the config dynamically once a singleton has been instantiated. But you can add functions to the config and use them in the same way as with the usual config properties. This offers the opportunity to add more icons yourself dynamically.
Some extra functions
| Function | results in |
|---|---|
| Licons.tick(0) | '' (empty) |
| Licons.tick(1) | |
| Licons.crossTick(0) | |
| Licons.crossTick(1) |
Colored icons
Every icon in the initial config has a colored variation matching with the colors in the config.
Examples
| Icon | results in |
|---|---|
| Licons.getHandshake() | 'fas fa-handshake' |
| Licons.getHandshakeIcon() | |
| Licons.getHandshakeRed() | |
| Licons.getHandshakeBlue() |
Custom Icons (dynamically)
You can create custom icons dynamically as well for icons that are not in the standard set of icons in the config definitions. The colored variations are created as well.
Examples
| Icon | results in |
|---|---|
| Licons.setIcon('getBiking', 'fas fa-biking') | sets the icon and creates supported colored icons |
| Licons.getBiking() | 'fas fa-biking' |
| Licons.getBikingIcon() | |
| Licons.getBikingIconRed() | |
| Licons.getBikingIconGreen() |
Custom icons with custom colors
You can also add a color of your own choice to a custom icon.
Example
| Icon | results in |
|---|---|
| Licons.setIcon('getCampingPlatz', 'fas fa-campground', '#d574e0') | creates the icon and colored icons |
| Licons.getCampingPlatz() | 'fas fa-campground' |
| Licons.getCampingPlatzIcon() | |
| Licons.getgetCampingPlatzColor() |
How to use the package in your application?
First you have to require the library into your application
app.json
{
"name": "MyApp",
"namespace": "MyApp",
"version": "1.0.0.0",
...
"requires": [
...
"font-line-awesome",
...
],After that is done, the package is available to your application. Doing a sencha watch should be no problem now.
Usage in a view (button or panel) as iconCls

Ext.define ('MyApp.view.panel.Somepanel', {
extend: 'Ext.panel.Panel',
xtype: 'somepanel',
requires: [
...
'FontLineAwesome.singleton.LineIcons',
...
],
layout: 'fit',
items: [{
xtype: 'mytabpanel',
title: 'Some Tabpanel',
iconCls: Licons.getFactory()
}]
});Usage in a model
Ext.define('MyApp.model.Somemodel', {
extend: 'Ext.data.Model',
requires: [
'FontLineAwesome.singleton.LineIcons'
],
fields: [
...,
"gender",
{
name: 'gender_icon',
convert: function (val, record) {
let icon = '', gender = parseInt(record.get('gender'));
if (gender === 2) {
icon = Licons.getMaleMarsIconBlue();
} else if (gender === 1) {
icon = Licons.getFemaleVenusIconGreen();
}
return icon;
}
},
...,
'institut',
{
name: 'institut_icon',
convert: function (val, record) {
let icon = Licons.cross(), inst = record.get('institut');
if (parseInt(inst) === 2) {
icon = Licons.getDotGreen();
} else if (parseInt(inst) === 1) {
icon = Licons.getDotOrange();
}
return icon;
}
},
...
]
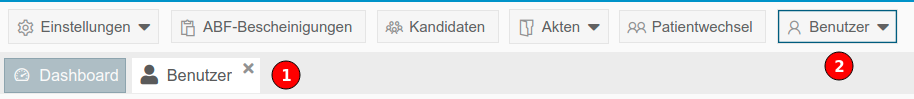
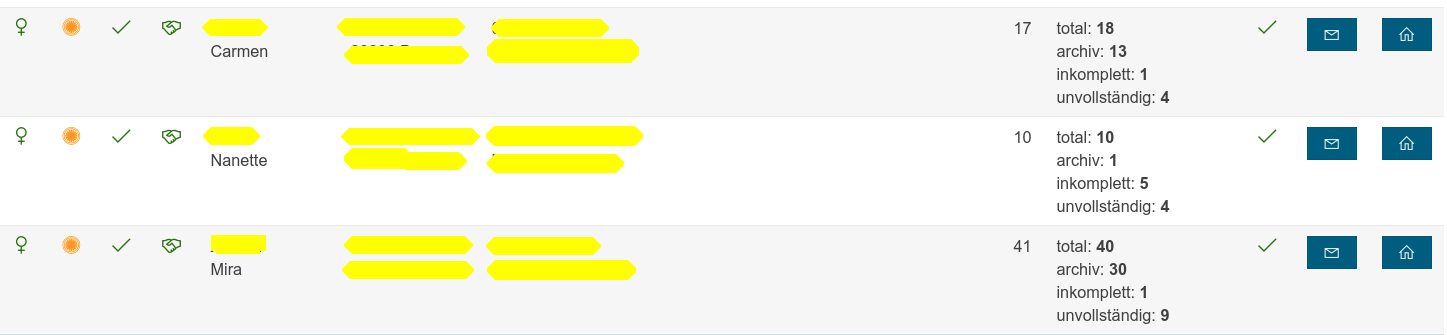
});Usage in a grid column

Ext.define('Benutzer.view.grid.Somegrid', {
extend: 'Ext.grid.Panel',
xtype: 'mysomegrid',
requires: [
...
'FontLineAwesome.singleton.LineIcons',
...
],
layout: {
type: 'fit'
},
...
initComponent: function () {
let me = this;
let renderHandshake = (val, meta, record) => {
let icon = '';
if (val > 0) {
icon = Licons.getHandshakeRed();
} else if (record.get('is_handshaked')) {
icon = Licons.getHandshakeGreen();
}
return icon;
}
Ext.apply(me, {
...
columns: [
{
...
},
...
}, {
text: 'P',
dataIndex: 'some_data_index_from_model',
width: 40,
renderer: renderHandshake
},
...
],
dockedItems: [
...
]
});
me.callParent();
}
});Conclusion
This package has been a work in progress for the last few days. But hopefully you can see that creating your own package and a singleton can save you some extra time. I am hoping for some more useful insights from readers of this article.
If you like to stick with Fontawesome, you can easily use the source of this package to create your own Fontawesome custom package loads with features that are not in the Sencha fontawesome package.