How to SASS with Ext JS and Sencha CMD
Workspaces and apps
I usually organize my work in a workspace when I have to handle more than one application in the same project that shares code. So let's assume a project with the following folder structure:
- WorkspaceA
- ext --- *shared Ext JS distribution of this workspace*
- build --- *created by Sencha CMD*
- common --- *code that is shared between apps*
- packages --- *themes packages*
- my-custom-theme
- sass
- var
- src
- more folders...
- my-custom-theme-2
- sass --- *sass folder for this theme*
- more folders ...
- resources --- *things like images, css and other javascript things*
- App1
- sass --- *sass folder for App1*
- App2
- sass --- *sass folder for App2*
Generating another custom theme package
When you use Sencha CMD (like I do), you can open your terminal or DOS prompt and assume to type the following code from the matching with your situation WorkspaceA folder. Because that contains the folder called packages.
This doesn't work
As it tells us, you can only create a theme from either the Ext JS framework (ext) itself or from the application folder (like App1). You can however also type from the WorkspaceA folder:
That works, but it will put the theme in the packages folder of your ext folder in your workspace. From here you have to move it manually to the WorkspaceA->packages folder.
Let the work begin and SASS
To modify any SASS (and finally CSS) in Ext JS, you can use the documentation of Ext JS to find the scss property to be changed. But if you are looking for just one item, it is sometimes quite a pain to find the right variable to change.
We are going to change this:

in this:

As you can see, it is just a change of the opacity (or color, we don't know that yet) of the glyph icon.
Approach 1. Assume what to change
The first thing that I do is to see if I can find the SASS variable in the documentation. And where I start to look is the menuitem class. But there it is not to be found. Now I can look in the menu class, but that has so many SASS variables that I decide to take the other (my favorite) approach.
Approach 2. Google Chrome Developer Tools
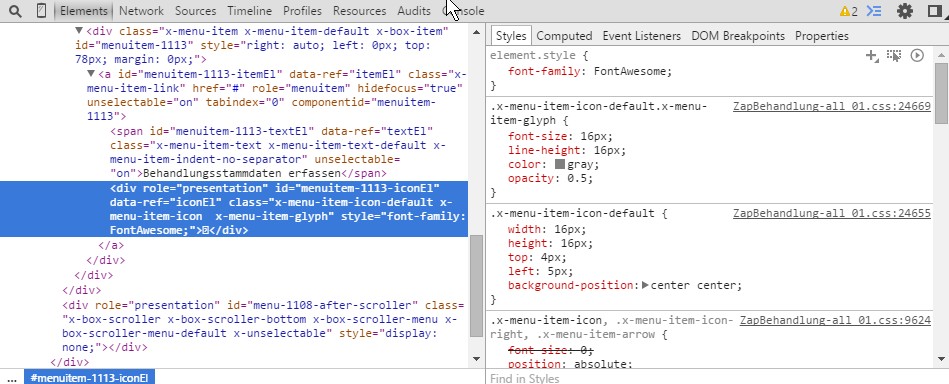
What I do next is have a look at Google Chrome developer tools, what the CSS class is for this icon.

This is showing us that the CSS class that is used is: .x-menu-item-icon-default.x-menu-item-glyph. It also shows that it has an opacity of 0.5. So that is the one. Now let's find it. Now double-click on the link on the right that corresponds with your style to be changed.

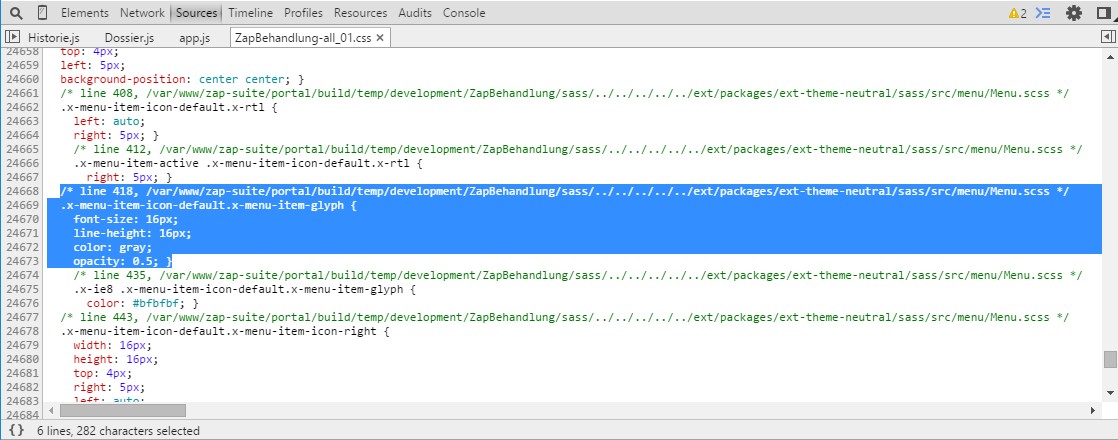
Now you see that it took the values from the Menu.scss (as in menu instead of menuitem Ext JS class) file in the ext-theme-neutral package. The source code shows now:
/*
* @var {number} $menu-glyph-opacity
* The opacity to use for menu icons configured using {@link Ext.menu.Item#glyph glyph}
*/
$menu-glyph-opacity: .5 !default;This field we can also find in the Ext JS documentation, but I don't know how I could find that easier.
Let's fix the opacity to non opacity
Now you have create a folder called menu in your WorkspaceA->packages->your-custom-theme-folder->sass->var folder. In this folder you create a file called: menu.scss. In this file you add:
$menu-glyph-opacity: 1 !default;If you have a Sencha app watch running in the background, you're good and it will compile automatically. Otherwise you have to do a Sencha app build or start the watch function with Sencha CMD.
Resumé
We have done an SASS override on the workspace. This means that all applications in the workspace will inherit the modifications. If you only want to change it for a specific application you do the same thing, but then put it in the sass->var folder of your application.
To make any modifications on SASS files in Ext JS or Touch, you have copy the structure of the folders/files as they are in the theme SASS folder of the Sencha distribution.
There are thousands of SASS variables build in Ext JS and Touch and more than once, one variable relates to another variable. Sometimes it is a puzzle to find it. For example we have changed the opacity from the menu item. But for the opacity of the glyph of the button, the opacity is taken from a value in the button.scss.
Therefor sometimes it can be that you have to modify more scss files to have you final result. But use the Sencha SASS method rather than defining your own custom CSS for the same things. It could be then that on an update of Ext JS or Touch that your CSS doesn't match anymore.








