How to make glyphs work in Sencha Architect and Ext JS
In Sencha Ext JS 4.2 and Touch 2.2 (I think) it is possible to work with so called "glyphs". These are graphic icons from vector images. The nice thing about this is that you can avoid the iconCls property when adding icons to buttons, tabs or panel headers.
Now Sencha has a nice Kitchensink demo application where this is shown, but any documentation is missing. I will show you how you can have it working in less than 10 minutes (after finishing reading this article that is).
Step 1. Find yourself an icon font
For our example we will use the FontAwesome font. It is for free and can be found here.
http://fortawesome.github.io/Font-Awesome/
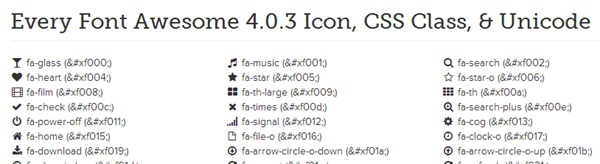
Download the font, it will get you a zip archive. The link below will show you a cheatsheet with all the icons available in this font. You will need this later for reference.
http://fortawesome.github.io/Font-Awesome/cheatsheet/
Step 2. Create/Modify your application custom css
As I am developing my application with Sencha Architect I have created a css resource to my application. I have called it fonts.css. If you are not using Architect, just create a fonts.css in your own application resources folder. It is important that this file has an easy path to the fonts.
Now unzip the fonts archive from step 1 in a folder called fonts, relative to your css. The directory structure looks like this.
- app
- resources
- css
- fonts.css
- some other css ..
- fonts
- font-awesome-4.0.3
- css
- fonts
- less
- scss
In the font-awesome-4.0.3 you put all the content of the zip archive. No modification what so ever.
fonts.css
Now put the following code in the fonts.css file you just have created. If you use Architect you can do it there, otherwise use your favorite editor.
@font-face {
font-family : 'FontAwesome';
src : url('../fonts/font-awesome-4.0.3/fonts/fontawesome-webfont.eot?32940503');
src : url('../fonts/font-awesome-4.0.3/fonts/fontawesome-webfont.eot?32940503#iefix')
format('embedded-opentype'), url('../fonts/font-awesome-4.0.3/fonts/fontawesome-webfont.woff?32940503')
format('woff'), url('../fonts/font-awesome-4.0.3/fonts/fontawesome-webfont.ttf?32940503') format('truetype'),
url('../fonts/font-awesome-4.0.3/fonts/fontawesome-webfont.svg?32940503#FontAwesome') format('svg');
font-weight : normal;
font-style : normal;
}I have put the @font-face code in a css for I couldn't get it to work with SASS and the relative path to the fonts folder.
Step 3. Make it work
Let's test this on a button.
First we return to the cheatsheet in step 1.
We select the icon we like to appear on our button.
For our button I am going to use the looking glass at fa-search. It shows that it has code . This code is the key to the whole process. In Sencha Architect you click on the button.
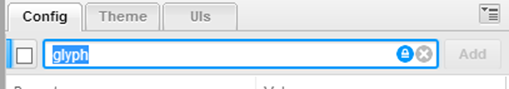
Now type in config search bar (right below) "glyph".
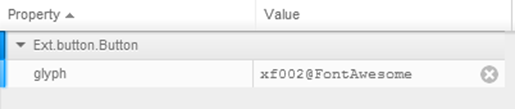
The only thing you have to do now is to enter the right code in the "glyph" property.
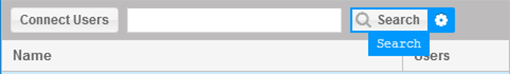
In Architect the result is immediately shown. You don't have to publish your program first.
As you can see we only use the "xf002". If you are not using Architect then the following code is generated.
{
xtype: 'button',
glyph: 'xf002@FontAwesome',
text: 'Search',
listeners: {
click: {
fn: me.SearchClicked,
scope: me
}
}
}Final thoughts
There are more free icon fonts on the internet. I have used the FontAwesome for it looks good with my application. Sencha is using the "pictos" font. But this one is not for free, that is if you need more than 12 icons at a time.
What I don't like at all that it has cost me quite some time to figure it out. Mainly because Sencha did a lousy job on the documentation and the samples.