Don't let the Ext.form.ComboBox mess your good mood
I have spent a lot of time before I found the cause of the following problem. In Ext JS (version 6) I use Ext.form.ComboBox combo boxes that have a (preloaded) store that loads application parameters from the server.
Every parameter store has a key and a text field that act as valueField and displayField for the combo box. I have the same model (Ext.data.Model) serving the same Ext.form.ComboBox extended combo box class as a different instance with each their own data (Ext.data.Store) from the server.
This article is about a situation where the combobox submits the displayField where you expect it to be the valueField.
Ext.data.Store
The store is autoLoaded, because in the application these parameter stores are used frequently, don't change often and therefor to avoid server overhead. In your situtation this can be different.
Ext.define('MyApp.store.preload._therapie', {
extend: 'Ext.data.Store',
requires: [
'common.model.parameter.Parameter',
'common.singleton.Postman',
'common.singleton.WsConfig'
],
model: 'MyApp.model.parameter.Parameter',
storeId: '_abbruch',
autoLoad: true,
proxy: {
type: 'ajax',
actionMethods: {
read: 'POST'
},
url: 'services',
reader: {
type: 'json',
idProperty: 'key',
rootProperty: 'records'
},
extraParams: {
group: 'therapieform'
}
}
});Ext.data.Model
Ext.define('MyApp.model.parameter.Parameter', {
extend : 'Ext.data.Model',
fields : [
'id', 'key', 'text', 'show', 'notes', 'default', 'icon', 'group',
'check1', 'check2', 'check3', 'check1_label', 'check2_label', 'check3_label',
'showtext', 'showdefault', 'showicon', 'showlist', 'showvalue', 'showmodule', 'showbody', 'modified',
'user_hash', 'module', 'module_name', 'user_name', 'werk_name',
'subject', 'body'
]
});Ext.form.ComboBox
The function initComponent is called here to make the storeId unique.
Ext.define('MyApp.view.combo.parameterSelect', {
extend: 'Ext.form.ComboBox',
alias: 'widget.ParameterSelectCombo',
store: false,
storeId: false,
emptyText: 'Auswahl Parameter',
valueField: 'key',
displayField: 'text',
editable: false,
queryMode: 'local'
initComponent: function () {
var me = this;
if ( me.storeId !== false ) {
me.storeId = me.storeId + me.getId();
}
me.callParent(arguments);
}
});As used in a view
items: [{
xtype: 'ParameterSelectCombo',
name: 'therapie',
reference: 'comboTherapie',
anchor: '100%',
fieldLabel: 'Therapie',
storeId: 'therapieStore',
store: '_therapie',
listeners: {
change: 'onChangeClicked'
}
},
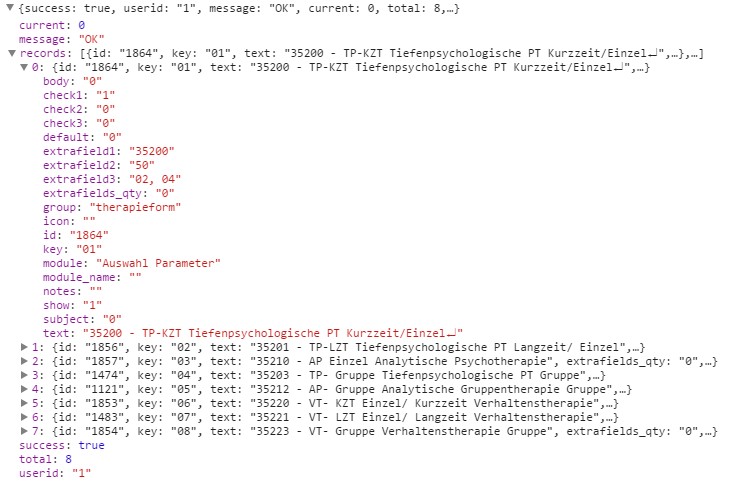
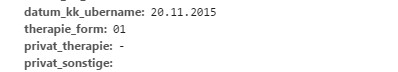
.... more items ...Data received from the server
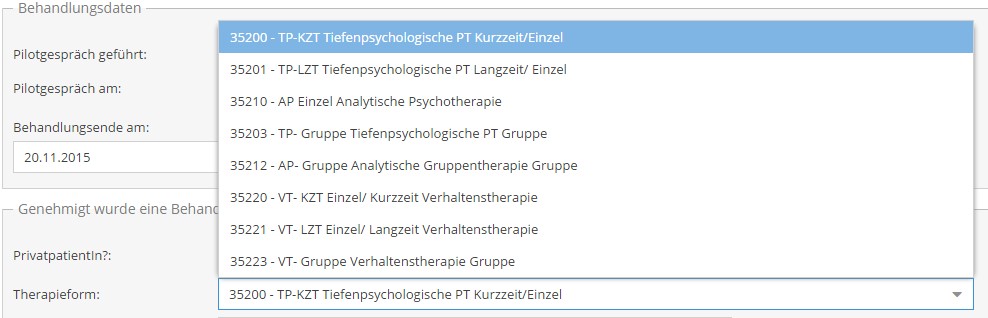
How it looks in the application
So far so good
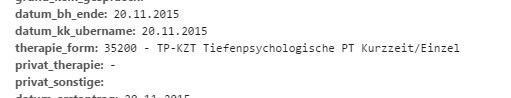
Everything works just fine, but when selecting the first (35200) option that has the "key" of "01" the following data is sent back to the server after the form is submitted:

As you can see it is sending back the displayField ("35200 - TP-KZT...") rather than the valueField ("01"). What is going wrong here?
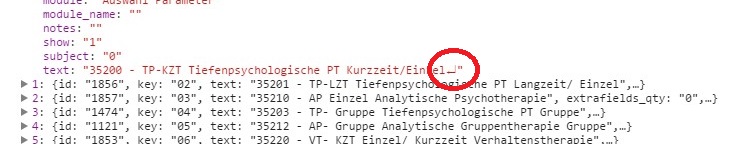
Well let's go back to something you possibly missed too in the image shown earlier on.

With the record received from the server there is a line break at the end of the "text" field (red circle). This makes that the record is not found by Ext JS when doing the form submit.
This is a way to clean your data with PHP from line-breaks before you save it to your database or send it on the request.
$text = str_replace(array("\r\n", "\r", "\n"), '', $text);After removing this line-break it is sending this to the server:

And that is what we would expect from the beginning. So before you totally renovate your application and slowly get dazed and confused, look at your data first. Maybe it has some line-break that is messing with your good mood.