I write documentation for our customers. And more than once it requires an explanation of some kind of folder structure. What you usually see are screen captures of Windows or Apple filebrowsers. Or even worse, some artwork with lines created with the keyboard.
In this website I have a shortcode that does this for me.
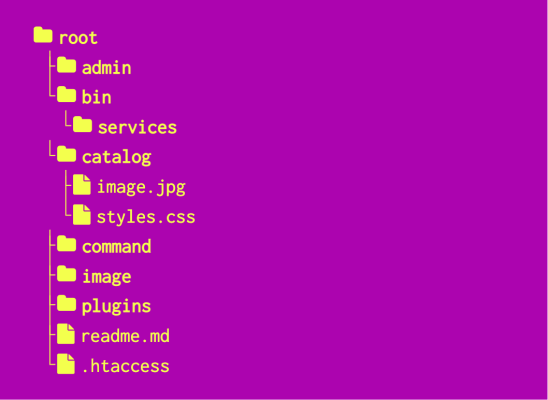
- root
- first folder
- second folder
- first_file.jpg
- second_file.docx
This was created with the following code:
[folder]
o root
+o first folder
+^ second folder
++. first_file.jpg
++. second_file.docx
[/folder]Introducing a new and free to use web service folder2image.com
In my documentation writing process, the output is typically in PDF format, occasionally in printed form as well. Realizing the need to merge existing content with the capability to convert it into images for download or use on platforms that do not support Markdown shortcodes, I developed a utility.
This utility is available for free use at www.folder2image.com.

Licensed Material
Fontawesome Icons
The icons utilized are sourced from the Fontawesome Free edition, which requires no attribution. Versions 4, 5, and 6 are included, offering both solid and open icon options.
Bootstrap Icons
Additionally, Bootstrap icons are integrated, available for free use, even in commercial presentations.
HTML Canvas Utility
Image conversion to JavaScript is achieved with the library html2canvas created by Niklas von Hertzen and licensed under the MIT License.
Backend Implementation
Powered by PHP with Laravel
The backend utilizes a PHP server with Laravel version 11 and a MySQL database. While this Laravel implementation is available for other utilities as well, for this particular service, it generates the homepage view with Twig as I am more comfortable with it over Blade. As well it is used for some Ajax requested server functions.
Visitor Location Retrieval
To retrieve visitor location information, middleware captures the client IP addresses. The geo information related to the IP address is obtained from the external free service ip-api.com. No personal visitor data is stored except for IP addresses for geographical access tracking.

Frontend Development
HTML and Vanilla JavaScript
There is no reliance on libraries like jQuery or ReactJS. The frontend is powered by a single vanilla JavaScript class/object, accessible for inspection in browser developer tools.
Customization and Cookie Storage
Service settings such as colors and fonts are stored in cookies for retained preferences. These settings will be available on subsequent utility visits unless the browser cache is cleared.
Additional Notes
The development of this utility heavily incorporated AI (OpenAI) to streamline functionalities. I encourage developers to embrace AI as a helpful assistant. Suggestions for enhancements and new features for upcoming versions are appreciated.
GitHub Repository
While the source code is not yet available on GitHub, plans are in place to publish it soon to allow for analysis, improvements, and forks by developers looking to enhance the utility.
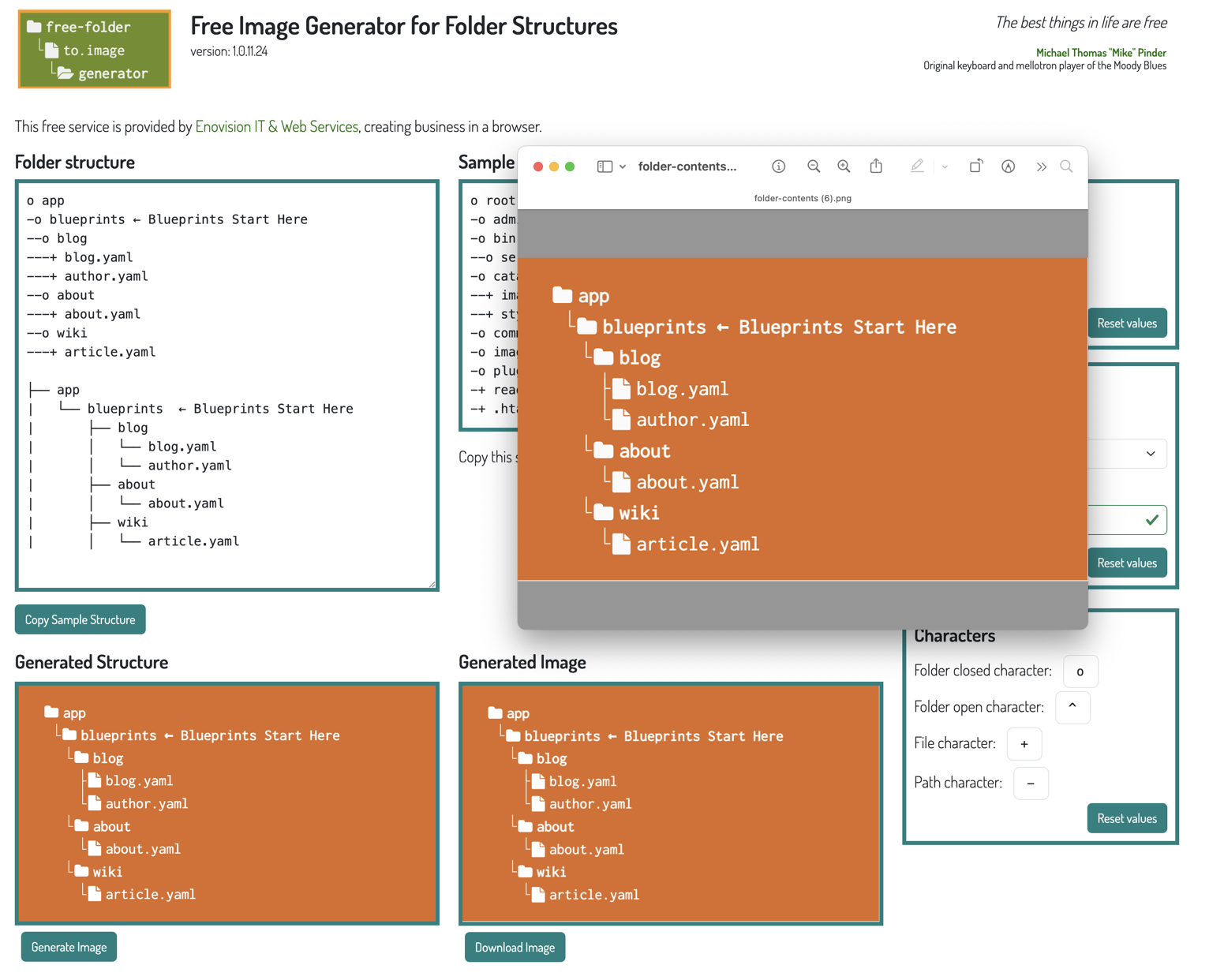
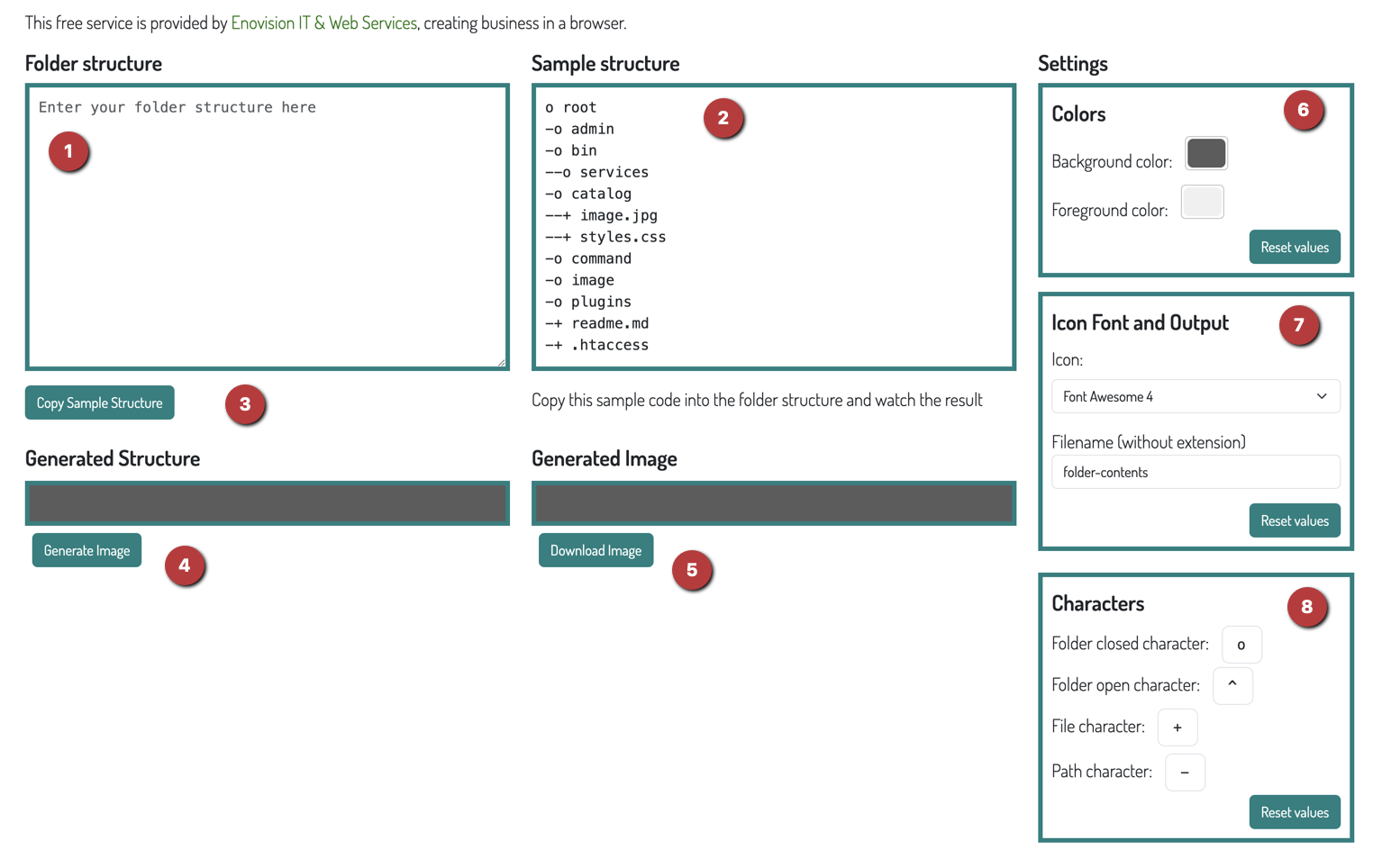
The frontend

1. Folder Structure
Input your folder structure here. You can easily copy the sample structure from (2) Sample Structure by clicking on (3) Copy Sample Structure. This can provide you with a starting point.
4. Generated Structure
As you start entering a structure in (1), the contents in this field will be displayed in the final format with icons. Upon clicking the Generate Image button, an image snapshot will appear in (5) Generated Image. The output shown here should match the final presentation in (4).
5. Download Image
To download an image in png format to your local drive, simply click the Download Image button. You can customize the filename for the downloaded file. By default, it is set as folder-contents, but you can change this in (7) Icon Font and Output before initiating the download.
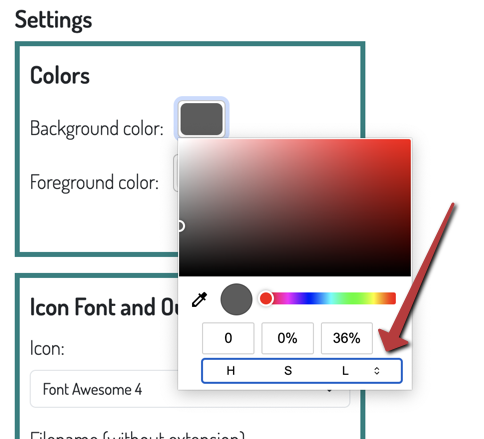
6. Colors
Adjust the background and foreground colors in the Colors section. These customized colors are stored in a cookie for future reloads of the utility.

Clicking on a color presents a default color selector. To modify the input method for colors, select the small modifier (as shown in the image). This allows you to alter the values the color picker recognizes.
7. Icon Font and Output
In this section, you can choose from a selection of icon fonts. The options include 3 versions of Fontawesome icons and Bootstrap icons. While initially, a feature allowing custom font input was planned, it was excluded in the initial version due to excessive validation requirements for a successful outcome.
8. Characters
Here, you have the ability to customize the characters used to represent a structure. This feature allows for personalization of your structure. Note that these custom settings are not saved in a cookie and will revert to the original values upon reloading.








