Fix for Ext JS release 3 drag and drop problem with grids in windows
We have customers that still have applications based on the Ext JS release 3 framework.
This post will show a solution to a problem with drag and drop using grids and windows which happens after you destroy a window and reopen them.
The problem
When opening a window for the first time everything works fine. But when you close (as in destroy) the window and reopen it again, it will show the following situation.
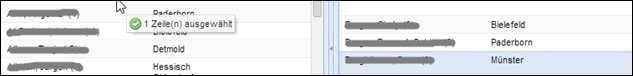
First time after opening window
Everything is working fine.

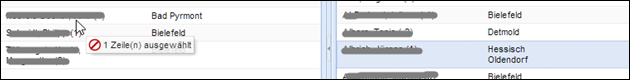
After reopening the window
Then it fails as you can see in the image below.

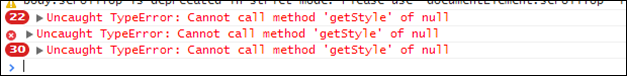
Chrome developer output
In the Google Chrome developer tools it will show the following: 
The fix
By default Ext.Window objects are destroyed when closed. You can override this by adding the following in the config of your window:
closeAction : 'hide'The 'hide' means that your object remains in the DOM and all the listeners stay intact. On some forums your see this as a solution to this problem, hiding the window.
Hiding an Ext.Window leaves the object in the DOM and that is not what you might want.
No need to hide anymore
Thanks to the Sencha forum and Sencha user berniesaurus there is a fix to this problem. Put the following code in the app.js or any other script of your project that will be loaded.
It will override the Ext.dd.DragDropMgr.getZIndex function. I have included it in some of my projects and it works like a charm.
Ext.dd.DragDropMgr.getZIndex = function(element) {
var body = document.body,
z,
zIndex = -1,
overTargetEl = element;
element = Ext.getDom(element);
while (element !== body) {
// this fixes the problem
if(!element) {
this._remove(overTargetEl); // remove the drop target from the manager
break;
}
// fix end
if (!isNaN(z = Number(Ext.fly(element).getStyle('zIndex')))) {
zIndex = z;
}
element = element.parentNode;
}
return zIndex;
};







