Add extra parameters with an ExtJS TreeStore server request.
The Sencha Ext JS TreePanel is a popular component, but somewhat hard for developers because of the large amount of options.
In this article I'll explain how you can set additional parameters to an Ext.tree.Store when sending your request to the server.

The model
With the Ext.tree.Panel you can use a common model. Below you see a sample of a model that I have used for a project.
Ext.define('Gatekeeper.model.objects.ProjectTree', {
extend: 'Ext.data.Model',
fields: [
{name: 'text', type: 'string'},
{name: 'leaf', type: 'boolean'},
{name: 'expanded', defaultValue: true},
{name: 'iconCls', type: 'string'},
{name: 'id'},
{name: 'hash'},
{name: 'name'},
{name: 'type'}
]
});When using a common model class we can add extra fields that are not commonly available at a treestore model. Just like any other model you create all the fields you require.
The Store
The store that we use is an Ext.data.TreeStore component. This store is an extension of the regular Ext JS store.
Ext.define('Gatekeeper.store.objects.ProjectTree', {
extend: 'Ext.data.TreeStore',
requires: [
'Ext.data.proxy.Ajax',
'Ext.data.reader.Json'
],
root: {
text: 'Projects',
expanded: false,
id: 'projects'
},
listeners: {
beforeload: function(store, operation, eOpts) {
var node = operation.node;
operation.params.hash = node.get('hash');
operation.params.type = node.get('type');
operation.params.node = node.get('id');
}
},
constructor: function(cfg) {
var me = this;
cfg = cfg || {};
me.callParent([Ext.apply({
model: 'Gatekeeper.model.objects.ProjectTree',
storeId: 'ObjectsProjectTreeStore',
proxy: {
type: 'ajax',
url: 'server/autorisations/GetProjectTree',
actionMethods: {
read: 'POST'
},
reader: {
type: 'json',
root: 'records'
}
}
}, cfg)]);
}
});This store is not loading its data automatically, because we used in the root section of this class:
expanded: false This means that some action is required to load some data for example as the result of an afterrender event on the tree where you load the nodes.
id: 'projects'Configured in the same root section tells that the initial call to the server has a value of projects in the node post parameter of the Ajax call of your store.

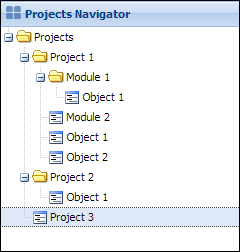
text: "Projects" In the root section relates to the name of root node in the tree view.

Extra parameters on the operation
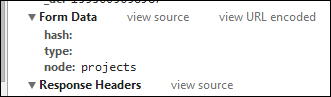
The careful reader might have noticed that there were 2 additional parameters passed to the Ajax server call: hash and type.
These parameters and their values were added through the beforeload event in this store.
listeners: {
beforeload: function(store, operation, eOpts) {
var node = operation.node;
operation.params.hash = node.get('hash');
operation.params.type = node.get('type');
operation.params.node = node.get('id');
}
},The beforeload listener function has 3 parameters: store, operation and options.
The operation object holds all the information needed for the operation to be executed on the load. It also includes the node object information.
The node is a model object, so it can be used as a regular model record with all methods, like the get function. You get the field values and add them to the params of the operation object.
Final but useful tip
Make sure that the id has an unique value to the store's records. For this store it has to be unique for the complete store, not just to the parent itself. The id value doesn't require to have a numeric value, so this makes it easier to make it unique.








