ExtJS, Conditional destroying of a Ext.Window component
The following tip applies to Sencha ExtJS release 4 (maybe also to 3). It is showing how you can prevent destroying a Window and include a confirmation request.
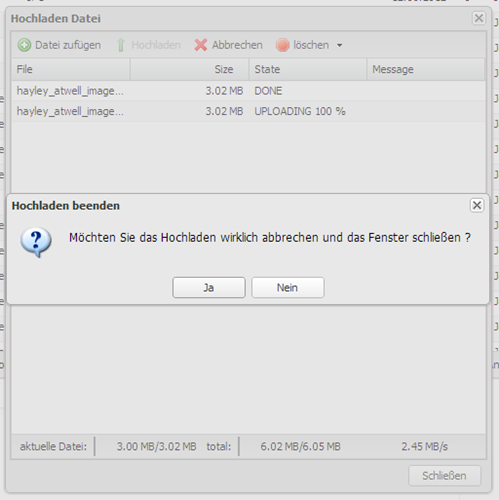
It will in the end lead to this result (live sample, not equal to the one in the code).
Sample ExtJS dialog with Window close (destroy) confirmation

Sample code
var win = Ext.create('Ext.window.Window', {
title: 'Window with conditional destroy',
width: 500,
height: 500,
modal: true,
layout: 'fit',
onEsc: Ext.emptyFn,
items: [
{
...your window components
}
],
buttons: [
{
text: 'Close',
scope: me,
handler: function () {
win.hide();
}
}
],
listeners: {
scope: me,
beforehide: function (window) {
if (some_condition == true) {
Ext.Msg.confirm('Close this window?', 'Are you sure ?', function (answer) {
if (answer == "yes") {
window.destroy();
}
});
return false;
}
},
destroy: function (window) {
...here you can do something after the
window is destroyed...
}
}
});
win.show();Explanation of the code
The technique that I use is to implement hide rather than the default destroy on the window. Then I add a beforehide event listener. This prevents that all the components in your window that you want to prevent to destroy, are destroyed anyway.
The hide event is a quite an innocent event to this with. In the beforehide event the Ext.msg is implemented. You can even do this conditionally like in the sample shown here.
The response on the break message finished the job. Otherwise no harm done, because false is returned.
Link
Sencha.Inc, ExtJS JavaScript framework
Please come back, for more Sencha ExtJS tips and tricks...








