How to create a displayfield in Sencha Touch
Sencha Touch has, unlike Ext JS, no displayfield component. That is somewhat unhandy, when you are used to it. But searching on the forum of Sencha I found a satisfying solution to solve this. Thanks to the effort of Sencha user Mike Suiter from Omaha I have put the following class definitions in my applications.
Ext.ux.DisplayField
Ext.define('Ext.ux.DisplayField', {
extend: 'Ext.field.Field',
xtype: 'displayField',
requires: ['Ext.ux.DisplayFieldComponent'],
config: {
component: {
xtype: 'displayFieldComponent'
}
},
setValue: function(value) {
this.getComponent().displayElement.setHtml(value);
return this;
}
});Ext.ux.DisplayFieldComponent
Ext.define('Ext.ux.DisplayFieldComponent', {
extend: 'Ext.Component',
xtype: 'displayFieldComponent',
config: {
cls: 'x-field-input'
},
getTemplate: function() {
return [
{
reference: 'displayElement',
tag: 'div',
style: 'padding:10px'}
];
}
});How to put this in your application
In my applications root folder (apps) I have a folder called ux. In this folder I have placed all my third party components and plugins. So my app folder has a structure as shown below. It contains 2 applications: Someapp and Anotherapp. It can even be that one app is an Ext JS app and the other a Sencha Touch app.
- apps
- Someapp
- controller
- view
- panel
- somepanel
- dataview
- some files
- model
- somemodel.js
- store
- somestore.js
- Anotherapp
- this apps structure...
- ux
- Ext.ux.DisplayField
- Extus.Display.FieldComponent
Put the 2 components DisplayField and DisplayFieldComponent in the root of the ux folder. Now put the following in your app.js.
Ext.Loader.setConfig({
enabled: true,
disableCaching: false,
paths: {
Someapp: 'Apps/Someapp',
Anotherapp: 'Apps/Anotherapp',
'Ext.ux': 'Apps/ux'
}
});
Ext.require([
'Ext.ux.DisplayField'
... more requirements ...
]);(line 6): Only put here the other app if you would like to share classes from that other project. If I build an Ext JS application and a tablet version using the same models and stores f.e. then I don't define them twice. Another useful usage is that in this way you can share base classes that you use in every project. So the other app can also be a library of your most used classes for every project.
How to use it
The usage is very simple and not different to the usage of a text field. It is in fact an extension of the Ext.field.Field class.
{
xtype: 'displayField',
label: 'Nice label',
itemId: 'somefield'
value: 'some initial data'
}You can change the content of the field by using the setValue method.
panel.down('#somefield').setValue('Some other data');
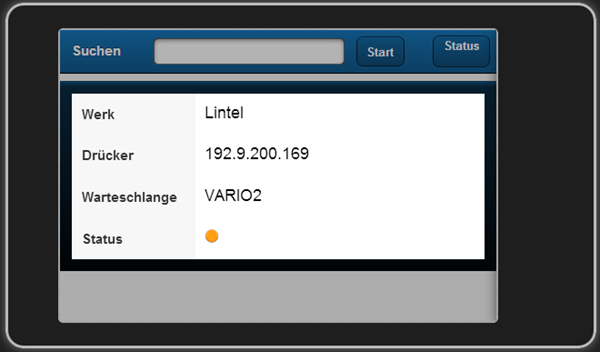
Don't forget that somefield is the itemId of that field. Below you see a sample of usage on an iPhone in a Ext.sheet component.