Add image to the category list in the backend of Opencart with VQMod
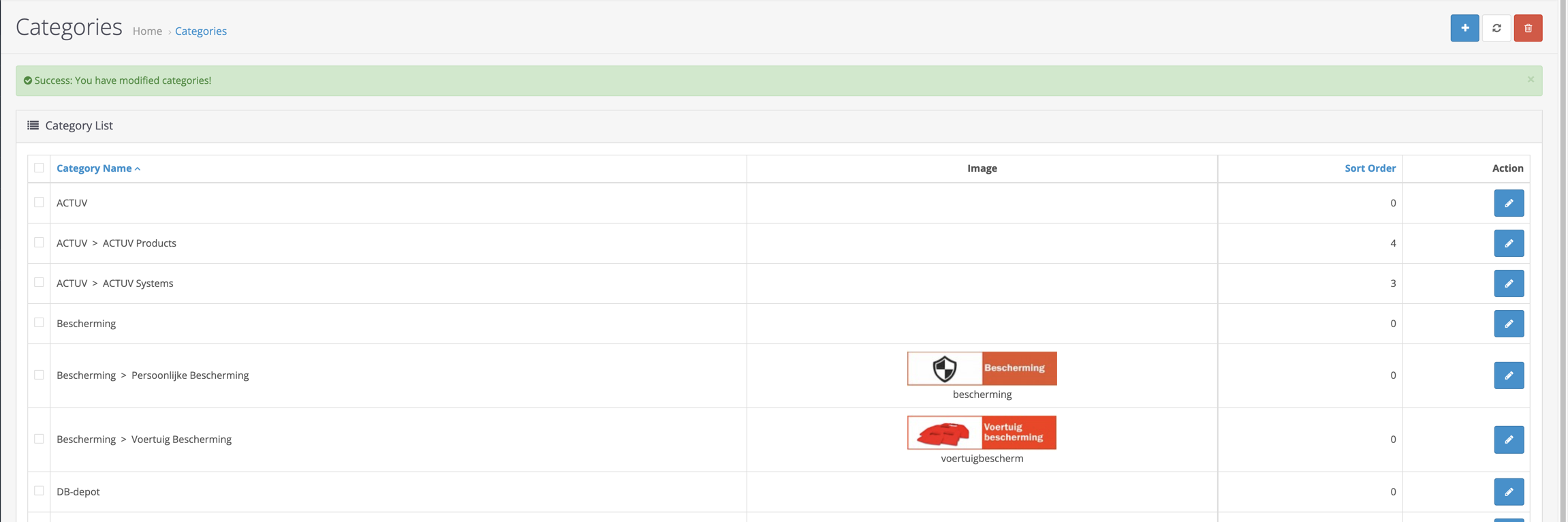
Backend category list
By default the category list in de backend of Opencart is just showing the category name and sort order. But in a multi store environment our customer required for one of the stores that all categories became a category image in the frontend (view). To make things a little easier it would be useful to see the categories' image already in the list. Just to make sure that all required categories are covered with an image.
VQMod in Opencart
VQMod is a way of making modifications to the core of Opencart without touching the core source by itself. Once you know how it works, it is quite easy to use. There is also another way to make modifications, but our customer makes intensive use of the VQMod concept in Opencart.
In VQMod you define a xml coded file in the xml folder within the folder vqmod in the root of the Opencart implementation. You can give this file any name you want, but it is useful to name it something that relates to the function. We name our file admin_catalog_category_list.xml.
In this file you can define operations on more than a single file. In our xml file we have added operations for file admin/controller/catalog/category.php and for file admin/view/template/catalog/category_list.twig.
Remember that a modification is useful as long as the source code doesn't change (as could be with upgrades of Opencart).
After a modification xml is implemented, VQMod is searching for the files mentioned in the modifications and creates new sources with the modifications in folder vqcache in the earlier mentioned vqmod folder in the root of your Opencart implementation.
Every time a script (php or twig) is required, it will use the cached version when found by VQMod.
What to search for to modify with VQMod?
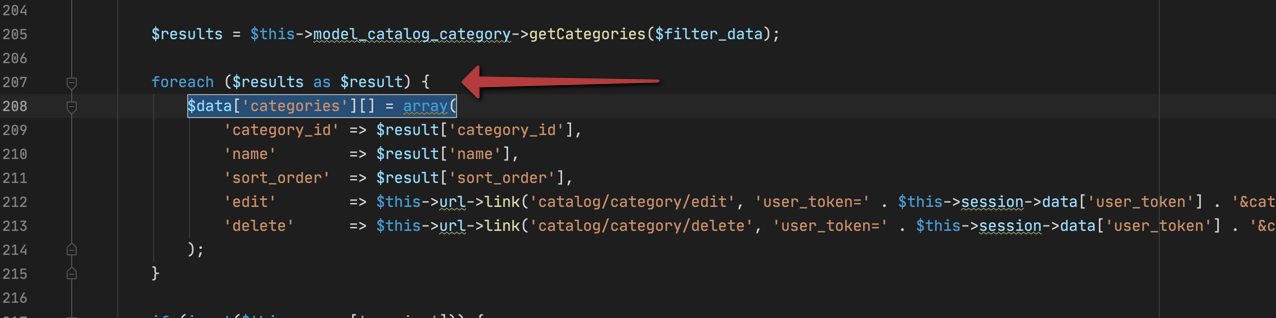
PHP Controller
file: admin/controller/catalog/category.php
In the image below you see at the red arrow where something has to be included. In our case we need the image (when found) added to the category array that is handed over to the view (twig).
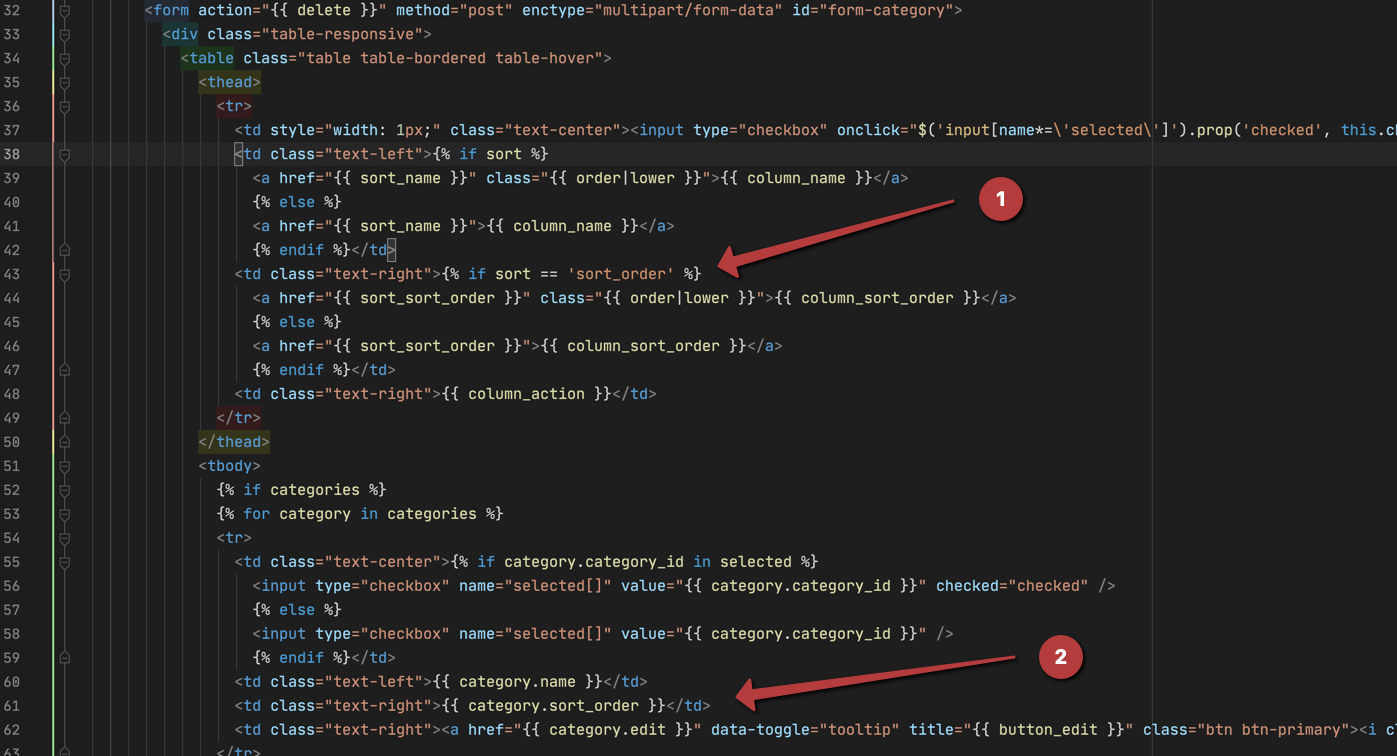
Twig View
file: admin/view/template/catalog/category_list.twig
In the twig file where the category list is assembled, we need 2 modifications:
- We need to add a header column to the table header.
- We need to add the image column to the row columns.
Sourcecode xml VQMod modifications
file: /vqmod/xml/admin_catalog_category_list.xml
<?xml version="1.0" ?>
<modification>
<id>Admin Catalog Category List</id>
<vqmver>2.5.0</vqmver>
<version>1.0</version>
<author>A. uthor</author>
<file name="admin/controller/catalog/category.php">
<operation error="log">
<search>
<![CDATA[
$data['categories'][] = array(
]]>
</search>
<add position="before">
<![CDATA[
// modification admin_catalog_category_list.xml
$this->load->model('tool/image');
$category_info = $this->model_catalog_category->getCategory($result['category_id']);
$image = $category_info['image'] ?? null;
$thumb = null;
if (!empty($image)) {
$thumb = $this->model_tool_image->resize($image, 200, 50);
}
// end-modification admin_catalog_category_list.xml
]]>
</add>
</operation>
<operation error="log">
<search>
<![CDATA[
'sort_order' => $result['sort_order'],
]]>
</search>
<add position="before">
<![CDATA[
// modification admin_catalog_category_list.xml
'image' => $thumb,
'caption' => !empty($image) ? pathinfo($image, PATHINFO_FILENAME) : null,
// end-modification admin_catalog_category_list.xml
]]>
</add>
</operation>
</file>
<file name="admin/view/template/catalog/category_list.twig">
<operation error="log">
<search>
<![CDATA[
<td class="text-right">{% if sort == 'sort_order' %}
]]>
</search>
<add position="before">
<![CDATA[
<!--modification admin_catalog_category_list.xml-->
<td class="text-center">Image</td>
<!--end-modification admin_catalog_category_list.xml-->
]]>
</add>
</operation>
<operation error="log">
<search>
<![CDATA[
<td class="text-left">{{ category.name }}</td>
]]>
</search>
<add position="after">
<![CDATA[
<!--modification admin_catalog_category_list.xml-->
<td class="text-center">
{% if category.image %}
<figure>
<img src="{{ category.image }}" alt="{{ category.caption }}">
<figcaption>{{ category.caption }}</figcaption>
</figure>
{% endif %}
</td>
<!--end-modification admin_catalog_category_list.xml-->
]]>
</add>
</operation>
</file>
</modification>Sourcecode implementations by Opencart
admin/controller/catalog/category.php
Implemented by VQMod in file: /vqmod/vqcache/vq2-admin_controller_catalog_category.php
getting the category image file and resize it when found
foreach ($results as $result) {
// modification admin_catalog_category_list.xml
$this->load->model('tool/image');
$category_info = $this->model_catalog_category->getCategory($result['category_id']);
$image = $category_info['image'] ?? null;
$thumb = null;
if (!empty($image)) {
$thumb = $this->model_tool_image->resize($image, 200, 50);
}
// end-modification admin_catalog_category_list.xml
$data['categories'][] = array(
'category_id' => $result['category_id'],
'name' => $result['name'],
// modification admin_catalog_category_list.xml
'image' => $thumb,
'caption' => !empty($image) ? pathinfo($image, PATHINFO_FILENAME) : null,
// end-modification admin_catalog_category_list.xml
'sort_order' => $result['sort_order'],
'edit' => $this->url->link('catalog/category/edit', 'user_token=' . $this->session->data['user_token'] . '&category_id=' . $result['category_id'] . $url, true),
'delete' => $this->url->link('catalog/category/delete', 'user_token=' . $this->session->data['user_token'] . '&category_id=' . $result['category_id'] . $url, true)
);
}admin/view/template/catalog/category_list.twig
Implemented by VQMod in file: /vqmod/vqcache/vq2-admin_view_template_catalog_category_list.twig
Add the image column in the table header
<tr>
<td style="width: 1px;" class="text-center"><input type="checkbox" onclick="$('input[name*=\'selected\']').prop('checked', this.checked);" /></td>
<td class="text-left">{% if sort %}
<a href="{{ sort_name }}" class="{{ order|lower }}">{{ column_name }}</a>
{% else %}
<a href="{{ sort_name }}">{{ column_name }}</a>
{% endif %}</td>
<!--modification admin_catalog_category_list.xml-->
<td class="text-center">Image</td>
<!--end-modification admin_catalog_category_list.xml-->
<td class="text-right">{% if sort == 'sort_order' %}Add the image column in the table row
<td class="text-left">{{ category.name }}</td>
<!--modification admin_catalog_category_list.xml-->
<td class="text-center">
{% if category.image %}
<figure>
<img src="{{ category.image }}" alt="{{ category.caption }}">
<figcaption>{{ category.caption }}</figcaption>
</figure>
{% endif %}
</td>
<!--end-modification admin_catalog_category_list.xml-->
<td class="text-right">{{ category.sort_order }}</td>